
Experimental Design
Date: 6/5/2020-6/8/2020
My Role: Entire Project
Project Type: Website Design
Languages/Packages: HTML, CSS, JavaScript, AOS
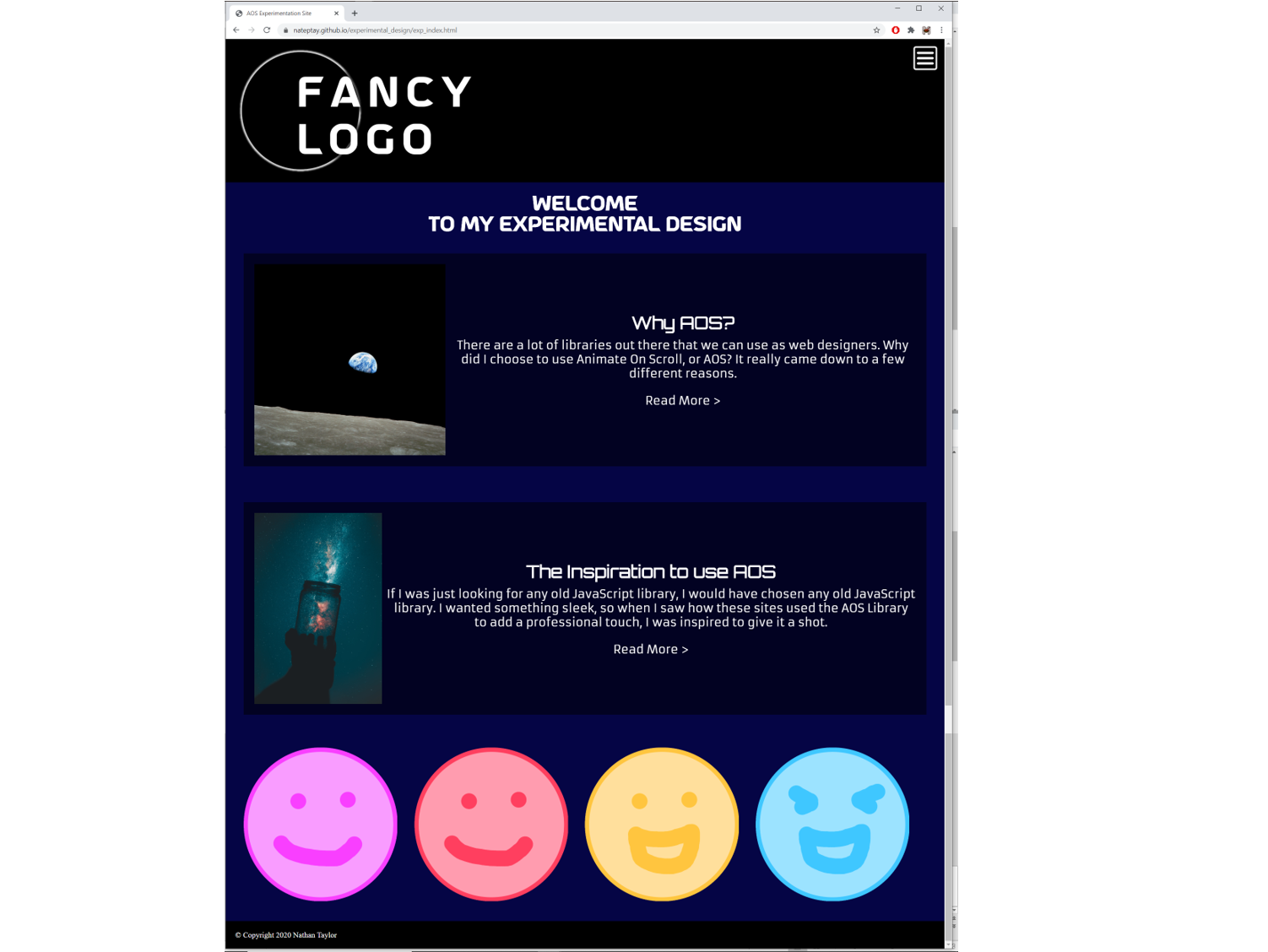
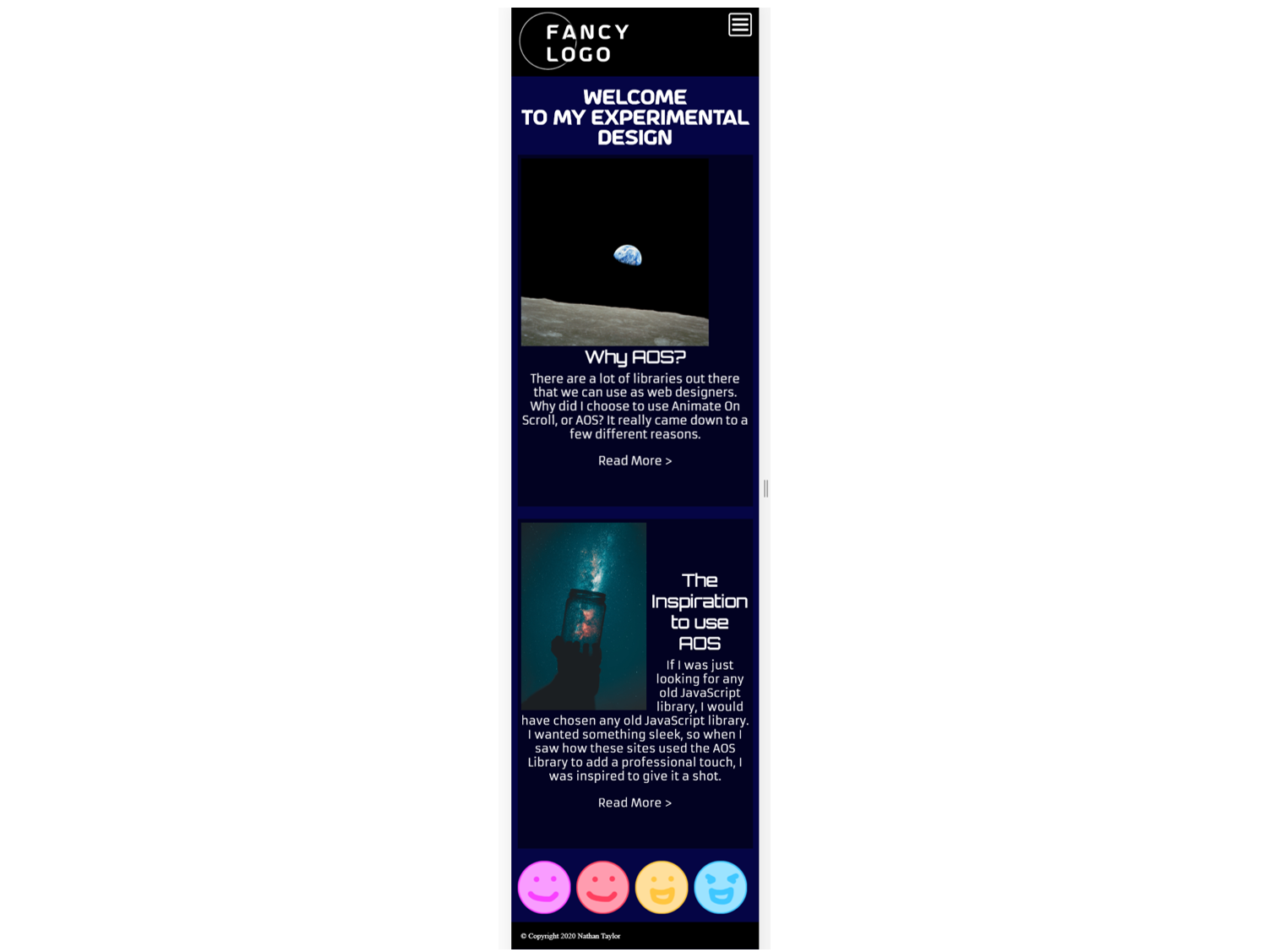
My favorite part of this design was how easy it was to animate elements once I had the library installed. I also enjoyed animating the Menu button to switch from three bars to an X and back.
This was a school project where we were given two weeks to experiment with a JavaScript library, and use it in our site design.
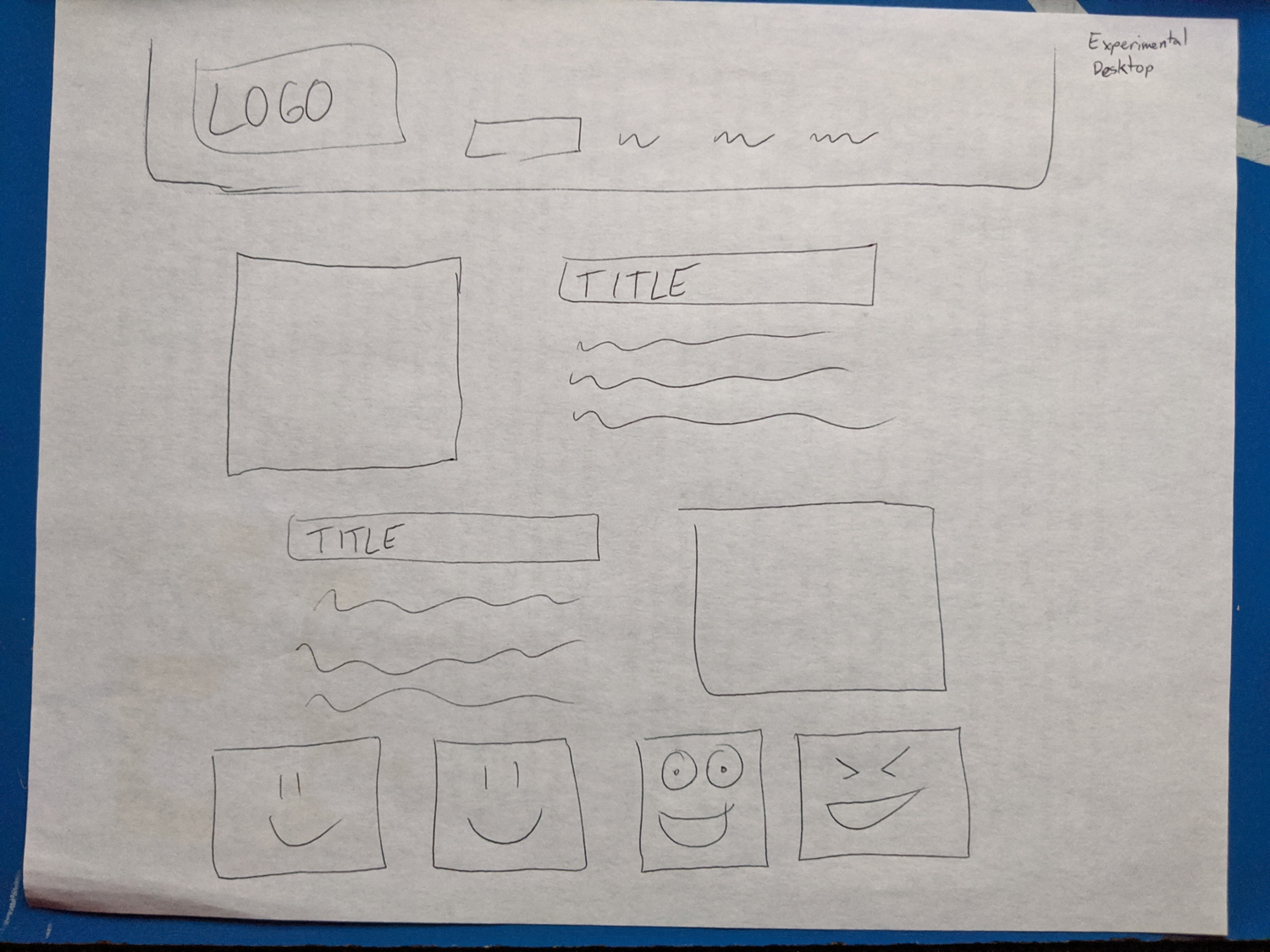
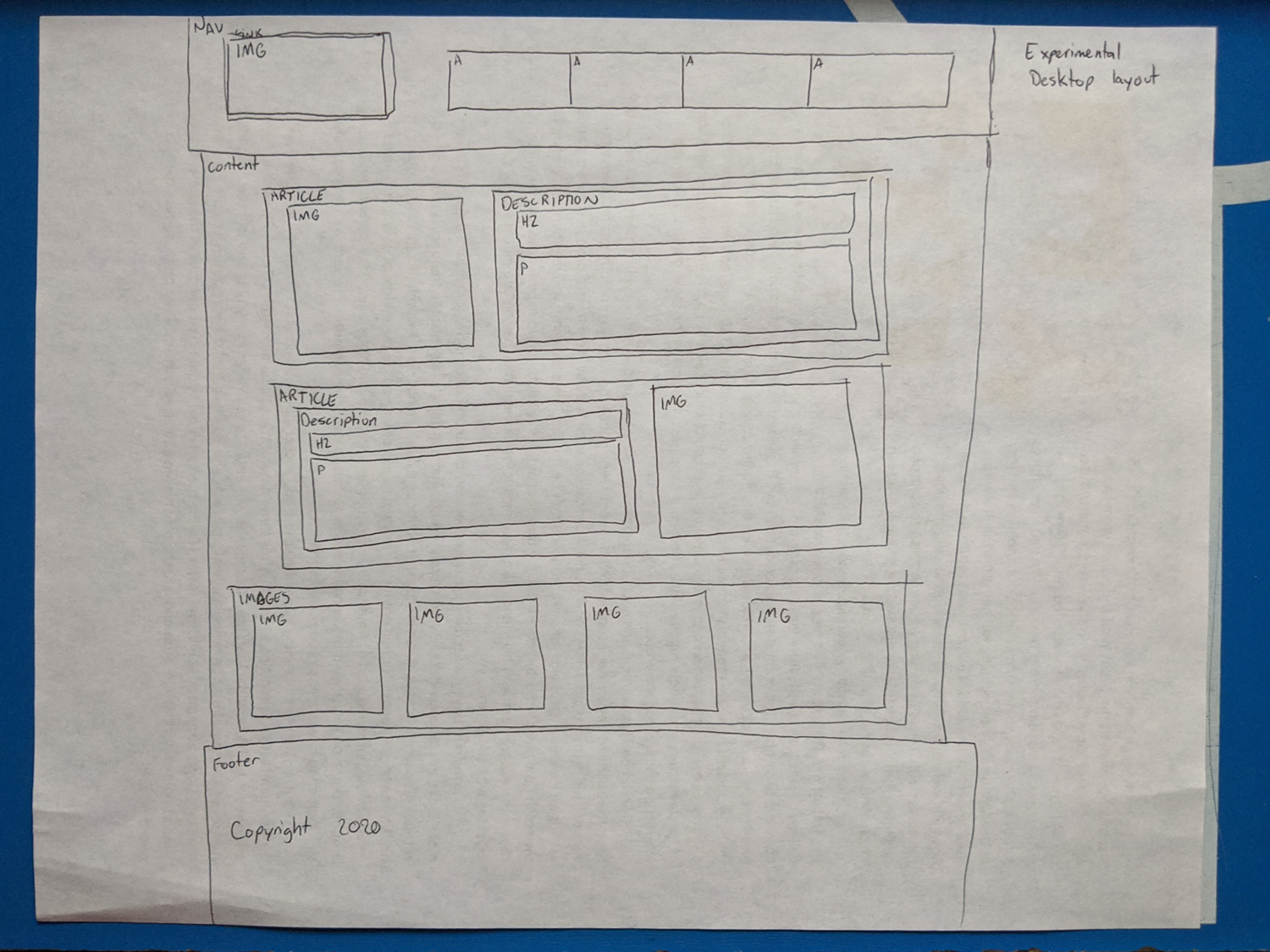
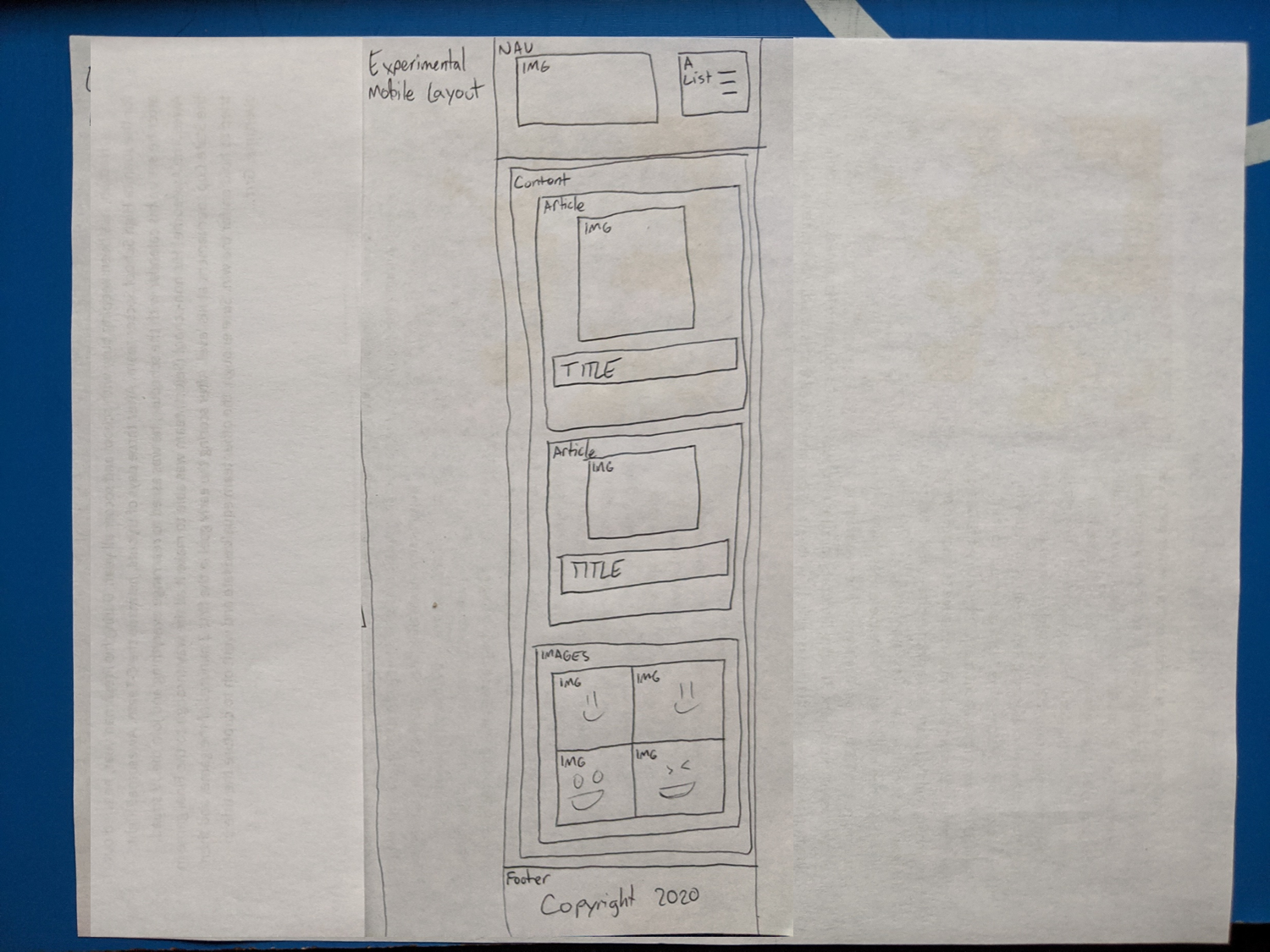
I found the Animate On Scroll library and loved the functionality that it came with, so I started looking into installation and uses for it. I liked the idea of 0 gravity for the design because the elements can appear to float around into place. I looked for some outer-space inspiration for the design itself, then sketched out some design layouts and got to coding.